![]()
Mit BIMData entwickeln
Von unserer API über unsere SDK oder unser Design System bis zu unserer Open-Source-Plattform: Hier finden Sie alle Tools von BIMData!
Leistungsstarke BIM-Web-Tools
Restful API
- Fordern Sie IFC an.
- Fügen Sie die IFC nach Stockwerk, Zimmer, System oder Elementauswahl zusammen, bearbeiten und teilen Sie sie auf.
- Greifen Sie mit Ihren eigenen Nutzerkonten (SSO) auf die BIMData-Services zu.
- Hosten Sie Ihre Daten in Frankreich auf unseren Servern (OVH).
- Nutzen Sie Webhooks zur Automatisierung Ihrer Workflows.
Maßgeschneiderte Entwicklungs-Tools
- Laden Sie Zehntausende Objekte gleichzeitig dank unseres äußerst leistungsstarken Web-Viewers.
- Steigern Sie die Kapazitäten des Viewers, indem Sie Ihre eigenen Plugins entwickeln, um das Verhalten des Viewers zu personalisieren, integrieren Sie Ihre Unternehmensdaten direkt in das 3D-Modell, fügen Sie Ihre Gebäude-Tools hinzu.
- Unser SDK erleichtert die Entwicklung der Plugin-Viewer. In Verbindung mit einem Design System in VueJS reduziert es die Entwicklungszeit beträchtlich.
- Unsere BIM-Lösungen passen sich an Ihren Prozess an und nicht umgekehrt. Sie können unsere Open-Source-Plattform nach Ihren Wünschen gestalten.

IFC
Erstellen Sie BIM-Tools, indem Sie sich von der technischen Komplexität befreien und sich auf Ihre Arbeit konzentrieren.

BCF
Greifen Sie mit unserer BCF-API auf Ihre BCF zu und erstellen, teilen und exportieren Sie sie.

BIM Viewer
Integrieren Sie alle möglichen Lösungen in unseren leistungsstarken Web-Viewer.

Plugin
Entwickeln Sie Ihre eigenen Plugins zur einfachen Effizienzsteigerung Ihrer Tools mithilfe unserer leistungsstarken und dokumentierten Technologien.
Integrieren Sie den Viewer mit wenigen Codezeilen
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>BIMData Viewer</title>
<script src="https://unpkg.com/@bimdata/viewer/dist/bimdata-viewer.min.js" charset="utf-8"></script>
</head>
<body>
<div style="height: 100vh">
<div id="app"></div>
</div>
<script>
const cfg = {
cloudId: 88,
projectId: 100,
ifcIds: [175],
bimdataPlugins: {
bcf: false,
merge: false,
allowExport: false
}
}
const accessToken = 'DEMO_TOKEN';
const {viewer, store, eventHub, setAccessToken} = initBIMDataViewer('app', accessToken, cfg);
</script>
</body>
</html>

![]()
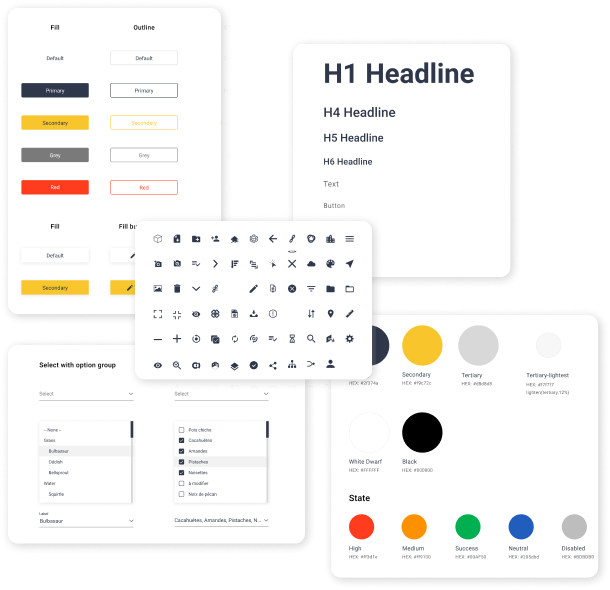
Design System
Wir haben eine Vue.js-Bibliothek entwickelt, die eine Vielzahl an Bausteinen und Demos für die Erstellung von interaktiven Nutzerschnittstellen enthält. Sie besteht aus Patterns und UI-Komponenten, Typographie, verknüpften Farben und Tools, Ikonographie, funktionellen Elementen/Komponenten. All dies steht den Entwicklern zur Verfügung, damit Sie schneller Plugins mit einheitlichem Design erstellen können.
Open-Source- Plattform
Unsere Plattform wurde mit Vue.js erstellt und steht allen Entwicklern zur Bearbeitung und Anpassung zur Verfügung. Sie verwendet die API-Services für die Erstellung all Ihrer Projekte, die IFC-Konversion, Nutzereinladungen usw.