![]()
Sviluppare con BIMData
Dalle nostre API alla nostra piattaforma open source attraverso il nostro SDK o il nostro Design System: troverai qui tutti gli strumenti offerti da BIMData!
Potenti strumenti web BIM
Un’API Restful
- Richiedi l’IFC on demand.
- Assembla, modifica e suddividi gli IFC per piano, stanza, sistema o per selezioni di oggetti.
- Accedi ai servizi BIMData con i tuoi account utente (SSO).
- Ospita i tuoi dati in Francia sui nostri server (OVH).
- Usa i webhooks per automatizzare i tuoi flussi di lavoro.
Strumenti di sviluppo personalizzati
- Carica decine di migliaia di oggetti allo stesso tempo con il nostro visualizzatore web ad alte prestazioni.
- Estendi le capacità del visualizzatore sviluppando i tuoi plugin per personalizzare il comportamento del visualizzatore, integra i tuoi dati aziendali direttamente nel modello 3D, aggiungi i tuoi strumenti aziendali più vicini all’edificio.
- Il nostro SDK rende ancora più facile sviluppare plugin per il visualizzatore. Accoppiato con un Design System in VueJS, riduce significativamente il tempo di sviluppo.
- Le nostre soluzioni BIM si adattano ai tuoi processi, e non il contrario. Puoi modificare la nostra piattaforma secondo i tuoi bisogni, dato che è open source.

IFC
Costruisci strumenti BIM senza la complessità tecnica e concentrati sul tuo lavoro.

BCF
Accedi, crea, condividi ed esporta i tuoi BCF con la nostra API BCF.

BIM Viewer
Integra qualsiasi soluzione nel nostro potente visualizzatore web.

Plugin
Sviluppa facilmente i tuoi propri plugin per aumentare l’efficienza dei tuoi strumenti, utilizzando le nostre potenti e documentate tecnologie.
Integra il visualizzatore in poche righe di codice
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>BIMData Viewer</title>
<script src="https://unpkg.com/@bimdata/viewer/dist/bimdata-viewer.min.js" charset="utf-8"></script>
</head>
<body>
<div style="height: 100vh">
<div id="app"></div>
</div>
<script>
const cfg = {
cloudId: 88,
projectId: 100,
ifcIds: [175],
bimdataPlugins: {
bcf: false,
merge: false,
allowExport: false
}
}
const accessToken = 'DEMO_TOKEN';
const {viewer, store, eventHub, setAccessToken} = initBIMDataViewer('app', accessToken, cfg);
</script>
</body>
</html>

![]()
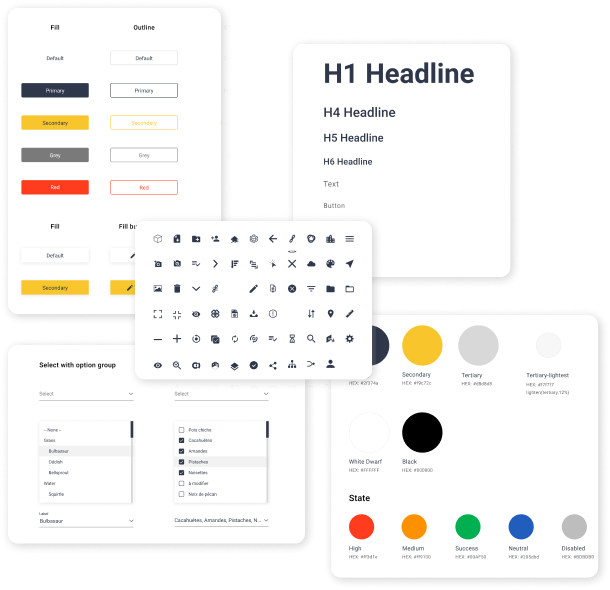
Design System
Abbiamo sviluppato una libreria Vue.js che contiene un insieme di componenti e demo per costruire interfacce utente interattive. È composta da pattern e componenti UI, tipografia, colori e strumenti associati, iconografia, oggetti/componenti funzionali. Tutto questo è a disposizione degli sviluppatori per creare rapidamente plugin con un design unificato.
Piattaforma open source
La nostra piattaforma costruita in Vue.js è disponibile per tutti gli sviluppatori, che possono modificarla e adattarla. Utilizza i servizi API per creare tutti i tuoi progetti, convertire gli IFC, invitare gli utenti, ecc.